Implementing Transparent system bars on api 21 and above
When implementing transparent system bars a.k.a. (Edge to Edge) across api levels for lollipop and above, we might need to consider some certain situations.

For api level 21 and 22 (Android 5.0)
Declare this attribute on theme.xml
<item name="android:statusBarColor">@color/md_theme_dark_surface</item>themes.xml (night)
<item name="android:navigationBarColor">@android:color/transparent</item>
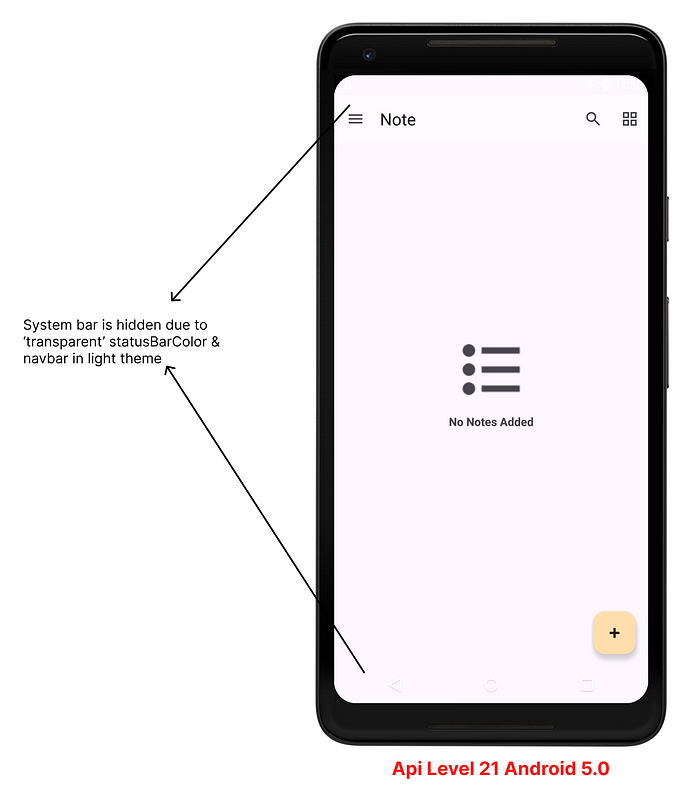
<item name="android:statusBarColor">@android:color/transparent</item>There are always light colors in all modes, dark and light, so it isn’t properly visible in the light theme.

As you can see, system bar visibility is affected by the “transparent” status bar and navigation bar. Also, we can’t change the color of the system bar in api 21 & 22
Other Approach
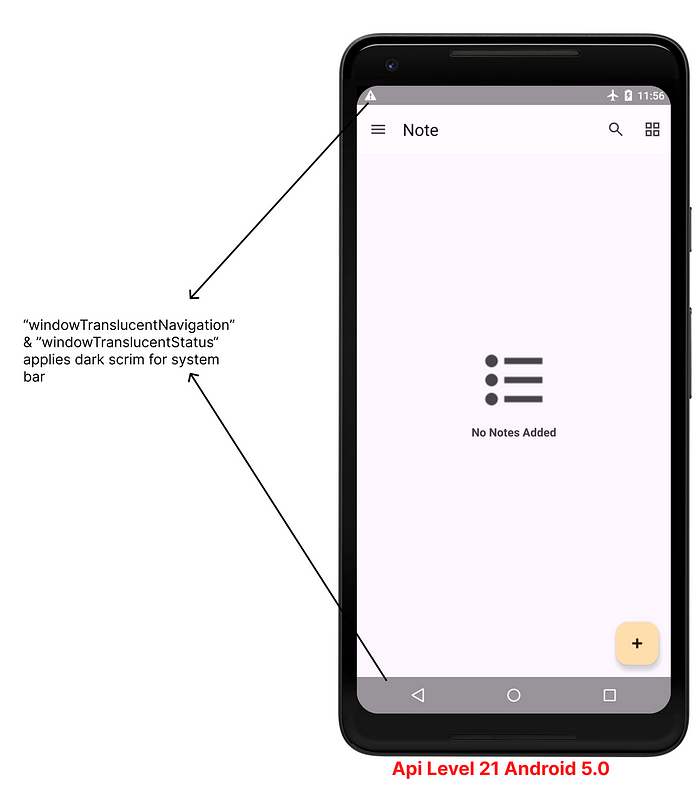
As you might think the “windowTranslucentNavigation” for Navigation bar and “windowTranslucentStatus” for status will solve this problem .

The Answer is Partially Yes, but this dark scrim applies to all versions, so we can’t implement our desired ‘transparent’ system bars for other android versions also.
The only way to get rid of this problem is by using a dark system bar both for light and dark theme
For api level 23 and above
on devices running api level 23 we can change the status bar color by using this attribute “windowLightStatusBar”
themes.xml (v23)
<item name="android:windowLightStatusBar">true</item> <!-- Change our status bar color to dark so it compatible with light theme -->
<item name="android:navigationBarColor">@android:color/transparent</item>
<item name="android:statusBarColor">@android:color/transparent</item>themes.xml (night-v23)
<item name="android:windowLightStatusBar">false</item>
<item name="android:navigationBarColor">@android:color/transparent</item>
<item name="android:statusBarColor">@android:color/transparent</item>For api level 27 and above
Beginning with Android 8.1 and above, we can change our NavigationBar color as well by using “windowLightNavigationBar”
themes.xml (v27)
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:navigationBarColor">@android:color/transparent</item>
<item name="android:windowLightNavigationBar">true</item>
<item name="android:windowLightStatusBar">true</item>themes.xml (night-v27)
<item name="android:windowLightStatusBar">false</item>
<item name="android:navigationBarColor">@android:color/transparent</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowLightNavigationBar">false</item>If we run our app on below api level 23 devices it use the default themes.xml so our system bars color will be dark for both light and night theme
💐 That’s all for this article. We successfully implemented Edge to Edge in our app. Now our system bars get a transparent look
